Warehouse IOT Monitoring
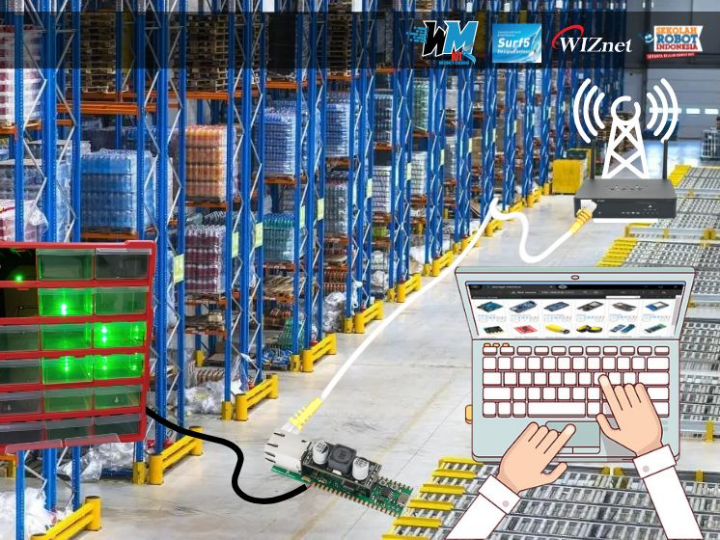
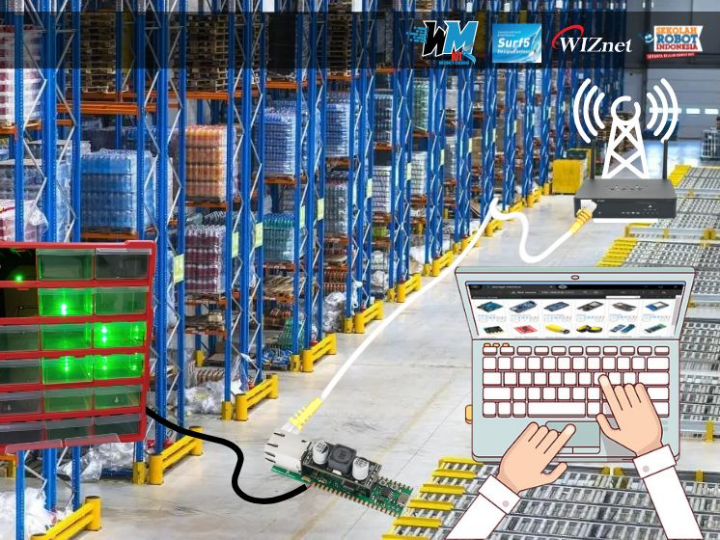
An Internet of Things (IoT) based search system for warehouses can be a very useful solution to increase operational efficiency.

An Internet of Things (IoT) based search system for warehouses can be a very useful solution to increase operational efficiency.