Connect Arduino Nano to the Internet with W5500 Ethernet Module | Step-by-Step Guide
Arduino Nano + W5500 hosts a live webpage showing LDR sensor data. Real-time brightness is displayed via HTML—Arduino acts as a full web server.

🌐 Project Overview
Goal:
This project uses an Arduino Nano, W5500 Ethernet module, and LDR sensor to build a standalone web server that displays real-time brightness data via a simple embedded HTML webpage.
Highlight:
Instead of just collecting sensor data, the project takes a step further by hosting an actual webpage from the Arduino, turning it into a true embedded web server.
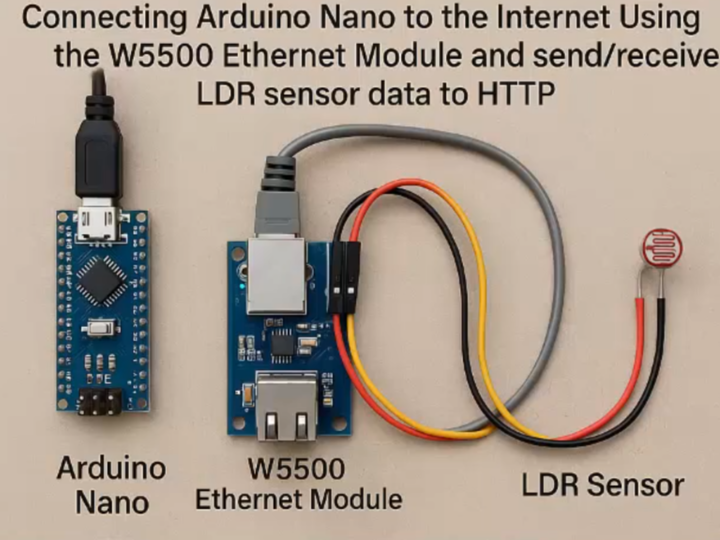
🛠️ Hardware Configuration
| Component | Description |
|---|---|
| Arduino Nano | Main MCU controlling the entire system |
| W5500 Ethernet Module | Hardware-based TCP/IP stack; provides reliable wired Ethernet |
| LDR Sensor | Light-dependent resistor for sensing ambient brightness |
| 10kΩ Resistor | Used in a voltage divider circuit with the LDR |
| Ethernet Cable | Connects W5500 to router or switch |
| Jumper Wires | For all physical interconnections |
🔌 Wiring
W5500 to Arduino Nano via SPI:
MOSI: D11
MISO: D12
SCK: D13
CS: D10
LDR Sensor:
One side to 5V
Other side to A0 (analog input) and also through a resistor to GND
💻 Software Stack
| Layer | Details |
|---|---|
| IDE | Arduino IDE |
| Language | C++ (Arduino Sketch) |
| Libraries | <SPI.h>, <Ethernet2.h> |
| Network Setup | Static IP, MAC address manually set |
| Web Server Port | Port 80 (standard HTTP) |
🌍 Webpage Implementation (Core Feature)
What makes this project stand out is the implementation of an embedded HTTP web server that serves real-time sensor data as a webpage:
When a client (browser) connects to the Arduino’s IP address, the device dynamically generates an HTML response containing the current LDR value.
This HTML is sent back to the browser, allowing users to view live sensor data via a clean, text-based webpage.
✅ No external server or cloud service is needed — the Arduino itself hosts and renders the webpage.
⚙️ Operation Flow
Initialize Ethernet and start server
Read LDR sensor every 2 seconds
When client connects, serve HTML with current brightness value
Display LDR value in browser dynamically (on refresh)
🧾 Key Code Concepts
Ethernet.begin() sets up the network.
server.available() waits for incoming connections.
client.println() streams raw HTML to the client browser.
HTML is structured with elements like <h1>LDR Value: 520</h1> to show sensor data.
📈 Application Potential
Smart Lighting Dashboards
Embedded Environment Monitoring
Educational Example for IoT + Web Integration
Standalone Kiosk Interfaces with Web UI

